
Привіт! Сьогодні ми навчимось працювати з фігмою, чи не найполярнішим інструментом сьогодення для UI/UX дизайну, розглянемо кілька ключових аспектів проєктування ефективних користувацьких інтерфейсів, як-от макет, фрейми, елементи, композиційні шари, фон, композицію та ієрархію.
Що таке Figma, для чого вона потрібна та як з нею працювати
Що таке інтерфейс?
Інтерфейс (user interface, користувацький інтерфейс) — це те, що ти бачиш на екрані свого смартфона чи комп'ютера, коли користуєшся додатком або відвідуєш будь-який вебсайт. Проте це поняття застосовне не лише до комп’ютерів чи телефонів. Практично все, що має екран, потребує бодай найпростішого інтерфейсу. Тож інтерфейс — це кнопки, поля для введення тексту, меню, зображення й інші елементи, які ти використовуєш для взаємодії з додатком, сайтом чи різною технікою.

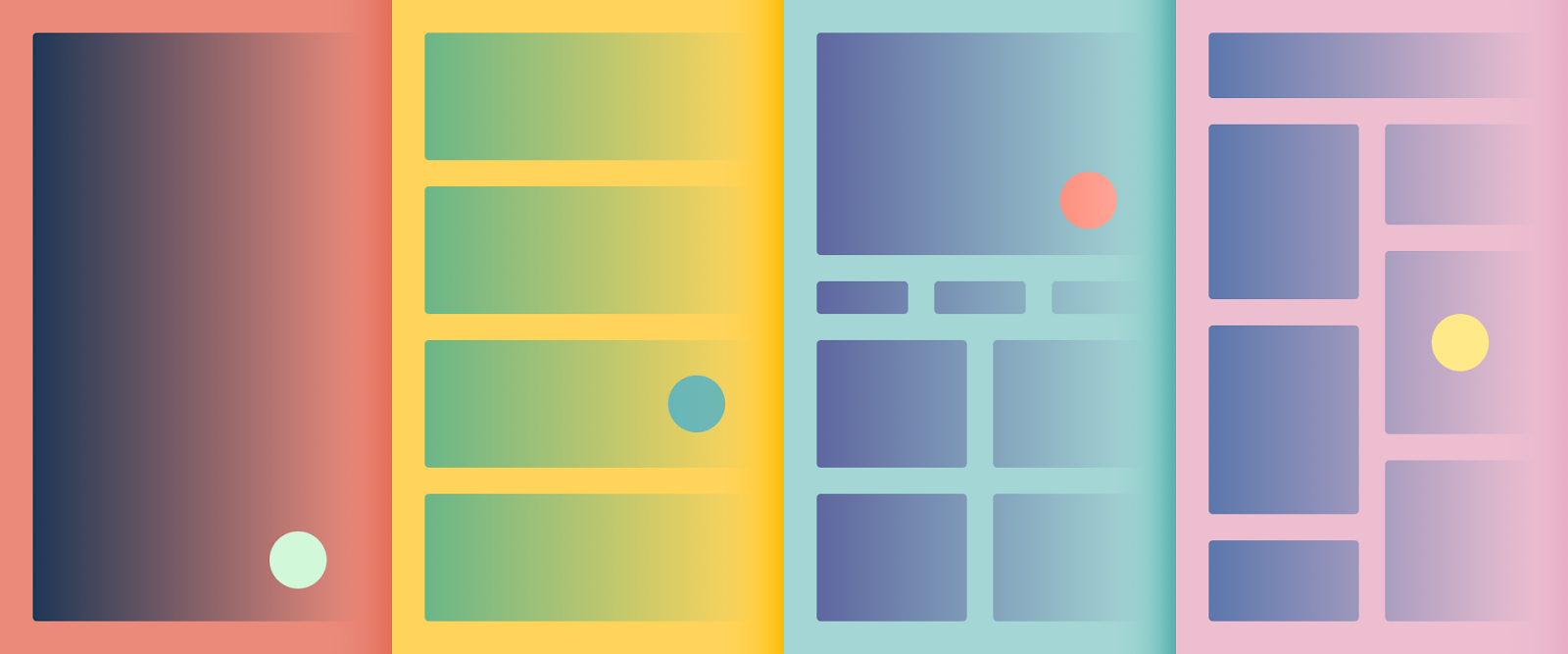
Важливими складовими дизайну інтерфейсу є макет і проєктування. Та перш ніж переходити до деталей, розберемося, що таке layout. Англомовний термін “layout” стосуватиметься як дії (проєктування) так і результату цієї дії (макета).

Макет — це продумане розташування візуальних елементів на сторінці або екрані. Хороший макет допомагає організувати інформацію в логічний та інтуїтивно зрозумілий спосіб, полегшуючи користувачам навігацію та розуміння логіки програми чи сайту. Якщо макет важко зчитувати, дизайн буде неефективний, яким би естетично привабливим він не був.
Проєктування визначає загальний вигляд і зв'язок між графічними елементами макета. Мета проєктування — створити плавний обмін інформацією між користувачем і сайтом/програмою для досягнення максимальної ефективності їхньої взаємодії.
Інакше кажучи, проєктування — це складання пазлу з графічних елементів, допоки вони не будуть організовані зручно й естетично привабливо. Самого лише візуального аспекту недостатньо — дизайн повинен бути дружнім до користувача (user-friendly), різноманітним, унікальним і доступним для розуміння.
Подібно до того, як добре організоване планування супермаркету дозволяє покупцям легко знаходити те, що вони шукають, хороше проєктування в дизайні допомагає користувачам легко знаходити потрібну інформацію й ефективно взаємодіяти з продуктом чи послугою. В обох випадках проєктування відіграє вирішальну роль у покращенні користувацького досвіду та досягненні бажаного результату.
Дизайн-макет — це не просто елементи на екрані, розташовані аби де. Для їхнього розташування є системні принципи та рекомендації, яких слід дотримуватися, перш ніж переходити до творчої частини. Ми розглянемо їх в цьому уроці і побудуємо міцне підґрунтя для твоєї креативності.
Композиція
У дизайні композиція — це розташування елементів дизайну на сторінці для створення балансу, гармонії та візуальної привабливості. Композиція передбачає визначення місця кожного елемента, його розмірів та відстані між елементами. Вдала композиція може зробити дизайн більш зрозумілим і привабливим для користувача.
Тобі певно знайоме поняття квіткової композиції, де кожна квітка ретельно підібрана і розміщена так, щоб створити пишний і цілісний букет. Або музична композиція так само передбачає гармонійне і цікаве поєднання нот та цілих музичних фраз між собою. У дизайні те саме відбувається з графічними елементами.

Елементи композиції
Єдність у композиції — це гармонія між багатьма різними за характером і формою частинами. Ось деякі елементи, які ми будемо використовувати у практичному завданні:
1. Текст
Коли ми додаємо текст до візуального ряду, є багато варіантів його оформлення залежно від його обсягу і ролі у макеті. Різні типи візуального оформлення потребують різної кількості тексту: тобі можуть знадобитися заголовки, підзаголовки, довгі абзаци чи навпаки один лише слоган.
2. Зображення
Серед зображень можуть бути фотографії, малюнки або будь-які інші візуальні матеріали, що допоможуть передати якусь інформацію чи проілюструвати написане в тексті. Зображення можуть вивести контент на новий рівень і підвищити залученість, адже під час екранного читання ми втомлюємось швидше, ніж від друкованого тексту. Зображення допомагають дозувати текстовий контент або й без жодних описів висловити головне в дизайні.

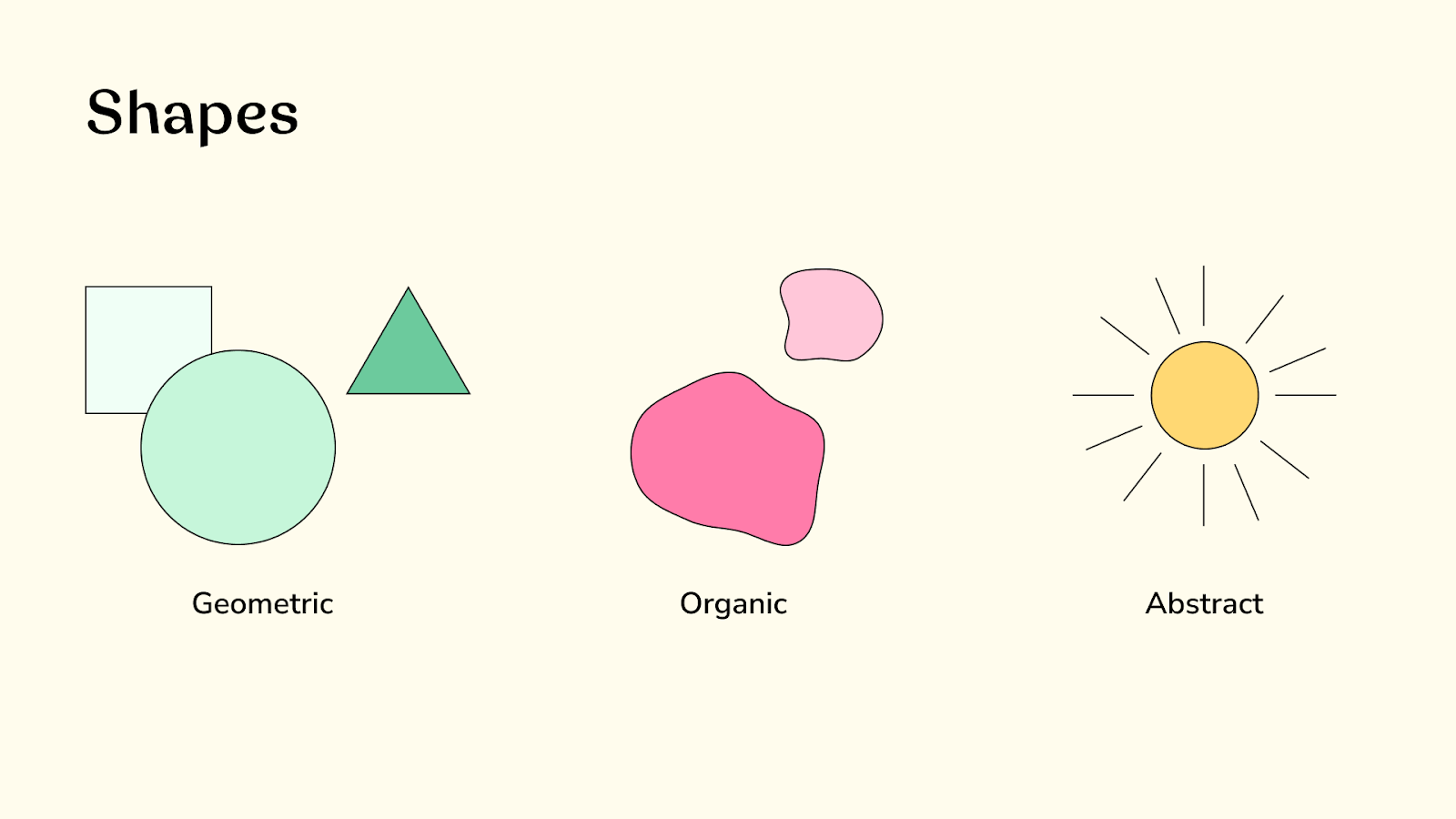
3. Фігури
Коли мова йде про геометричні фігури, можливості їх використання в дизайні безмежні. Унікальні форми чи комбінації фігур додають макету цікавості й запам’ятовуваності та можуть суттєво посилити маркетингову цінність композиції, привертаючи увагу глядачів.

4. Вільний простір (негативний простір або “повітря”)
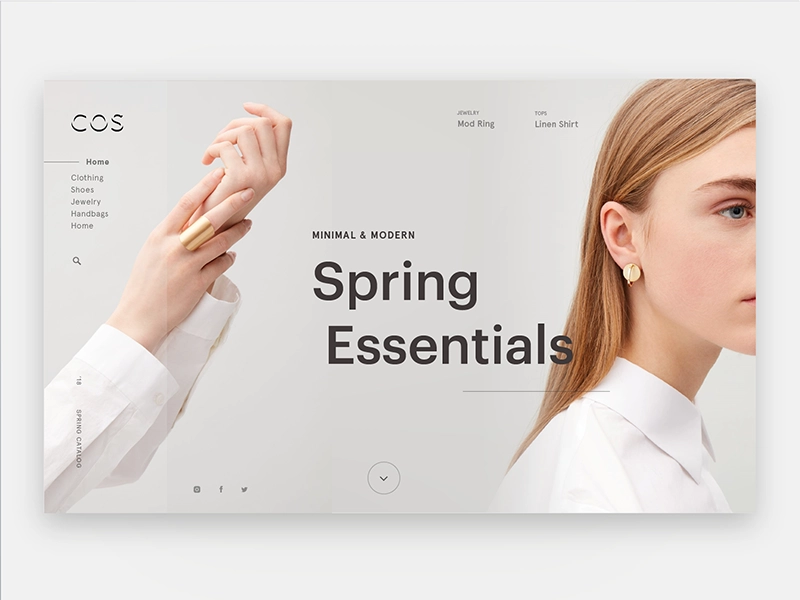
Іноді забагато елементів у дизайні створює хаос і заважає зчитувати важливу інформацію. Тоді на допомогу приходить “повітря”, тобто вільний від елементів простір, що розподіляє візуальну вагу і дає очам відпочити. Грамотне використання простору створює баланс і спрямовує погляд глядача на найважливіші частини дизайну.

Для гармонійної композиції також важливо розуміти, як елементи співвідносяться один з одним.
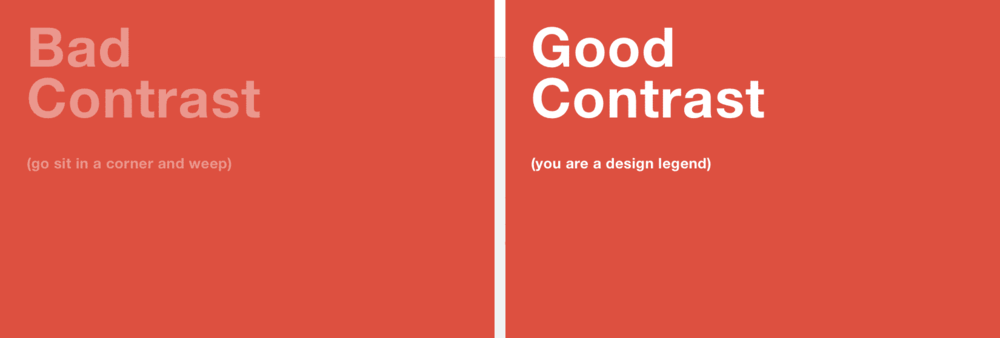
Контраст — це яскраве виділення елементів за рахунок вираженої протилежності між ними. Наприклад, якщо світла кнопка розташована на темному фоні.

Нюанс — це легке виділення елементів за допомогою незначних відмінностей між ними, наприклад, використання схожих форм, зображень, шрифту, стилю тощо, які майже не відрізняються від інших елементів, що знаходяться поруч.
На сайті може бути безліч візуальних елементів, але в цьому уроці ми користуватимемось лише основними:
- Header (хедер, шапка або заголовок) — це верхня частина сторінки вебсайту або додатка, яка зазвичай містить основну інформацію про нього. Хедер може містити назву сайту, логотип, головне меню, контактну інформацію, пошукову форму, а також іншу корисну інформацію для користувачів.
- Button (кнопка) — це елемент інтерфейсу, на який користувач може натискати, щоб виконати певну дію. Кнопки можуть набувати різного вигляду залежно від контексту їх використання.
- Бургер-меню — це тип іконки меню, що складається з кількох горизонтальних смужок і нагадує котлету та булочки бургера. Бургер-меню використовується в дизайні вебсайтів і мобільних додатків для приховування багатьох опцій у компактній іконці.
- Слайдер (або карусель) — це елемент інтерфейсу, що дозволяє користувачам переглядати зображення, відео чи інші види контенту, прокручуючи їх горизонтально або вертикально. Зазвичай слайдер складається з блоку контенту та кнопок перемикання між слайдами.
- Перемикачі слайдера (кнопки перемикання) — це елементи інтерфейсу, які дозволяють користувачам переключатися між контентом у слайдері. Зазвичай ці кнопки знаходяться з боків слайдера і містять стрілки, які вказують напрям переходу.
- Чекбокс — це елемент інтерфейсу, який дозволяє користувачам обирати один або декілька варіантів зі списку. Він має форму квадрата з позначкою (галочкою або хрестиком) всередині. Коли користувач натискає на чекбокс, позначка з'являється або зникає, що вказує на вибір або зняття вибору з відповідного пункту списку.
- Footer (футер, нижня панель) — частина інтерфейсу, закріплена в самому низу сторінок сайту чи додатка. Там може розміщуватись меню, контактна інформація, форма підписки на розсилку новин тощо.

Візуальна ієрархія
Ієрархія — це впорядкування елементів за важливістю. Це означає, що ми маємо вирішити, які елементи є найважливішими в дизайні, і виділити їх. Наприклад, якщо ми робимо акценти розміром, найголовніший елемент буде найбільшим і решта зменшуватиметься пропорційно до вагомості. Це допомагає спрямовувати увагу глядача і створює чіткий потік інформації. Також можна застосовувати різні форми контрасту, щоб виділити важливі елементи та встановити візуальну ієрархію.
Вирівнювання
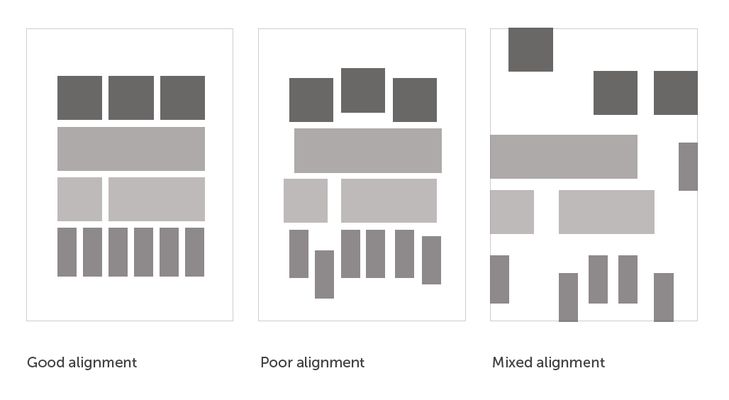
В процесі дизайну вирівнювання — важливий аспект, який слід враховувати. Вирівнювання може суттєво вплинути на плавність та впорядкованість дизайну. Є два основних типи вирівнювання: вирівнювання по краях і вирівнювання по центру. Варто поекспериментувати з обома, щоб побачити, який із них найкраще підходить для конкретного макета.

А тепер час застосувати отримані знання на практиці! Пам'ятай, що графічний дизайн — це синтез мистецтва і розрахунків. Принципи, які ми розглянули, допоможуть тобі працювати як творчо, так і системно. Тож уперед, до перших спроб!

*Примітка: у цьому та наступному уроці практичні завдання двох рівнів складності, які напряму пов’язані з типовими завданнями UI/UX дизайнерів. Ми рекомендуємо тобі виконати принаймні завдання першого рівня, але якщо ти не боїшся труднощів, то сміливо берись за виконання завдання й поглибленого рівня.
Привіт! Раді бачити тебе на першому практичному завданні з UI/UX дизайну. Перед початком роботи тобі потрібно виконати такі кроки:
1. Встанови і зареєструйся у Figma.
Ось відеоінструкція, як це зробити для Windows
І для macOS
2. Встанови шрифт NAMU на свій комп’ютер.
Ось інструкція для встановлення для Windows
А ось для macOS
Завантажити шрифт можна за цим посиланням
3. Навчись імпортувати файли у Figma.
4. Вступ до практичного завдання:
Сьогодні ми зберемо макет з 6 екранів з підготовлених елементів дизайну, використовуючи такі функції Figma як fill, align та group. Дізнаємось, як впливає порядок шарів у макеті на візуальний вигляд його екранів. Також навчимося працювати із фреймами й інструментами вирівнювання та масштабування об’єктів. Як результат, цей урок допоможе підготувати дизайн мобільного інтерфейсу сайту задля його подальшої презентації.
Технології, з якими працюватимеш в уроці, можуть бути для тебе зовсім нові — тому радимо тобі спершу переглянути відео, де завдання повністю виконує наш автор (із озвучкою від нашої чарівної редакторки Ніки). Можна подивитись увесь процес, а потім починати роботу, або ж відкрити відео та паралельно виконувати завдання власноруч.
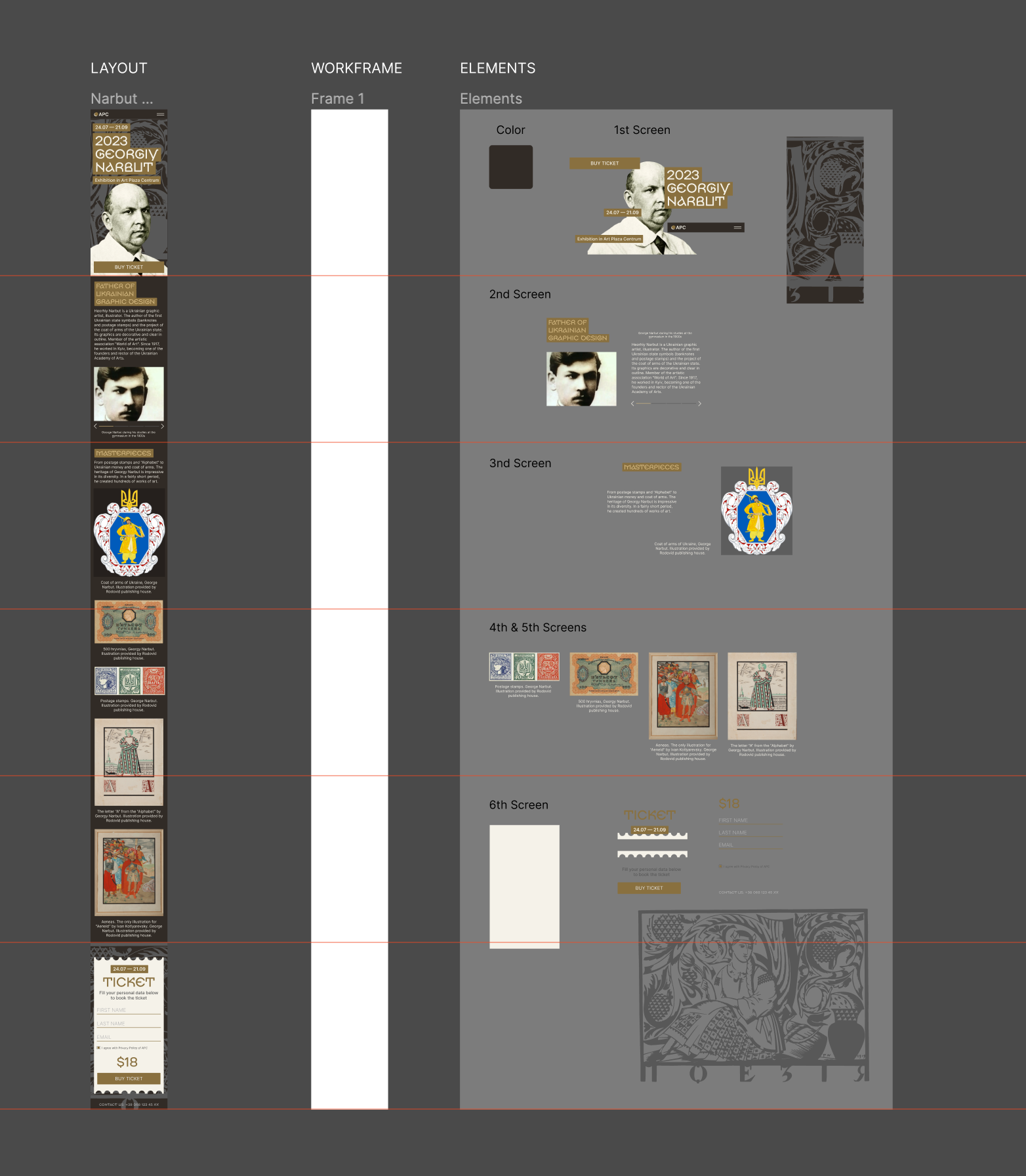
Ось так виглядає документ Figma, з яким ти працюватимеш сьогодні (дивись зображення нижче). Щоб почати роботу, натисни це зображення — у новій вкладці відкриється Figma-файл із завданням.

Розглянь його вміст, будь ласка. Згодом ми пояснимо, що до чого, і почнемо з ним працювати. Поки ти переглядаєш, зазначимо, що в макеті є п'ять фреймів:
- Покрокова практика першого рівня — це гайд з виконання основної частини домашнього завдання;
- Покрокова практика другого рівня — це гайд з виконання ускладненого домашнього завдання, яке ми рекомендуємо виконувати, якщо маєш бажання, наснагу та ще трошки вільного часу;
- Layout — це оригінал-макет, який ми копіюватимемо;
- Workframe — це простір, де ми збиратимемо нашу роботу;
- Elements — це простір з набором елементів, які потрібно об’єднати в композицію на Workframe.
5. Починаємо виконувати завдання
Перший крок
Щоб почати роботу з макетом, його потрібно скопіювати у свій простір. Для цього клікаємо на галочку біля назви документа: "Narbut" і натискаємо на кнопку "Duplicate to your drafts":

Тоді ти побачиш внизу екрана кнопку "Open". Натисни на неї і будеш на 100% готов_а починати.
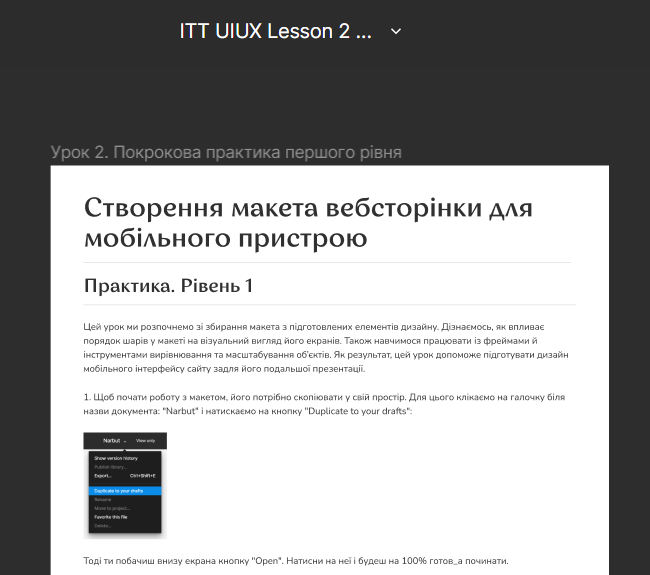
Другий крок
Після цього наближайся до фрейму: "Урок 2. Покрокова практика першого рівня" та починай йти крок за кроком для виконання твого завдання.

Бажаємо наснаги та успіхів :)

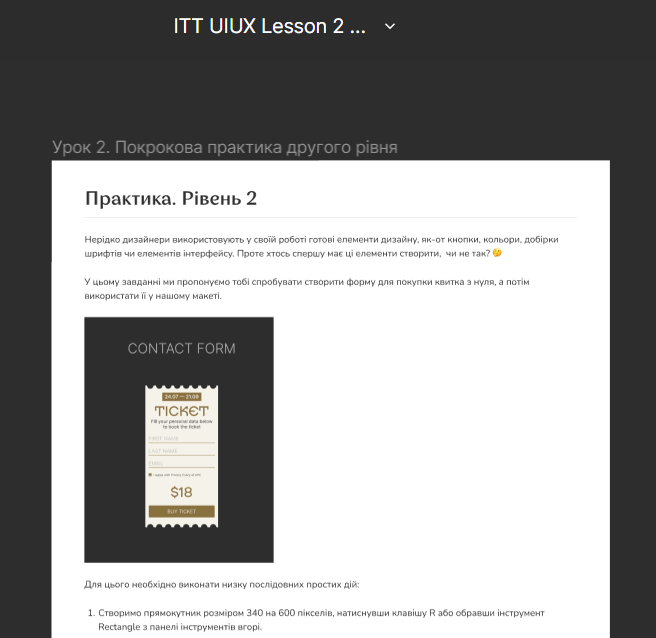
Для найбільш завзятих ми підготували завдання зі створення форми для покупки квитка з нуля. Ти самостійно відтвориш кожен з її елементів (наприклад, верхню частину блокової форми з датою та фоном, блок для введення даних та чекбокс, текстовий блок для ціни та кнопку тощо).
Технології, з якими працюватимеш в уроці, можуть бути для тебе зовсім нові — тому радимо тобі спершу переглянути відео, де завдання повністю виконує наш автор (із озвучкою від нашої чарівної редакторки Ніки). Можна подивитись увесь процес, а потім починати роботу, або ж відкрити відео та паралельно виконувати завдання власноруч.
Починаємо виконувати завдання поглибленого рівня
Повернись до того ж макета, що й у попередньому завданні, і шукай у ньому фрейм: "Урок 2. Покрокова практика другого рівня". Послідовність дій та сама: починай йти крок за кроком для виконання цього завдання :)

Тішимося, що ти виріши_ла спробувати складніше завдання і віримо, що досягнеш ще більших успіхів у дизайні. Ти вже стільки вмієш! Успіхів тобі в наступному уроці й у створенні унікальних дизайн-рішень. Так тримати




