
Привіт! Раді тебе вітати у третьому уроці з фронтенд-розробки*. Сьогодні поговоримо про роботу з формами — адже на сайтах нерідко виникає необхідність взаємодії з користувачами через заповнення різних форм. Це може бути форма пошуку товарів в інтернет-магазині, форма реєстрації на сайті чи в соціальній мережі тощо. Навіть коли ти залишаєш коментар до прикольної світлини в Instagram або цікавого відео в YouTube — ти фактично заповнюєш форму додавання коментаря.
*Примітка: Опанування теорії та практики до цього уроку займе близько 2 годин.
Форми в HTML та їх структура
Для створення форми в HTML використовується тег <form>. Він повинен містити в собі всі необхідні інтерактивні елементи: поля, прапорці, перемикачі та кнопки. Тег <form> має власні атрибути:
- атрибут “method” вказує, яким методом будуть відправлені дані форми; може приймати значення “get” або “post”. Метод “get” найчастіше використовується для форми пошуку (дані передаються відкрито в адресному рядку, має обмеження в кількості переданих даних). Метод “post” вказується, якщо форма містить дані, що потребують захисту, як-от пароль, номер платіжної картки — або якщо є поле для завантаження файлу. Дані передаються у прихованому вигляді, обмеження обсягу даних залежить від налаштувань сервера.
- атрибут “action” використовується, щоб вказати посилання на файл, який буде обробляти дані з форми. Якщо такого посилання немає, можна вказати символ решітки (“#”).
Найчастіше елементи форм створюються завдяки тегу <input>. Тип елемента залежить від значення атрибута type — наразі їх нараховується аж 22 типи. Розгляньмо найпоширеніші:
- text — звичайне текстове поле в один рядок;
- number — поле для чисельного значення, дозволяє вводити тільки цифри, розділові знаки (крапка, кома), має додаткові кнопки для збільшення та зменшення значення;
- password — поле для вказання пароля, всі символи відображаються крапками;
- email — поле для вказання адреси електронної скриньки;
- search — поле для пошукового запиту, має додаткову можливість видалення значення;
- file — поле з кнопкою, дозволяє обрати й завантажити файл зі свого комп’ютера;
- color — виглядає як прямокутник з обраним кольором, при взаємодії відкривається окреме віконце, в якому можна обрати колір. Зовнішній вигляд може залежати від операційної системи;
- checkbox — чекбокс (або прапорець), зазвичай виглядає як квадратик з галочкою. Використовується у випадку, коли можна обрати декілька варіантів;
- radio — радіокнопка, зазвичай виглядає як кружечок. Використовується у випадку, коли можна обрати лише один варіант із декількох.

Елементи input мають спеціальні атрибути, зокрема й атрибут type (допомагає браузеру визначити, як правильно обробляти введений користувачем контент):
- value — використовується коли треба одразу встановити значення в поле;
- name — потрібен для вказання назви даних, які встановлює елемент.
Крім тегів <input> як елементи форм ще використовують тег <select>, який дозволяє створити спадний список. Кожен елемент списку визначається за допомогою тегу <option>. В розмітці це виглядатиме так:
Також всі елементи форм підтримують загальні атрибути. Для відправки даних форми використовується кнопка, що створюється за допомогою тега <button>. В якості значення атрибута type треба вказати “submit”.
Гаразд, зі структурою форм розібрались. Далі поговоримо про те, як взаємодіяти з формою, використовуючи мову JavaScript.
Також під час виконання практичної частини ми звертатимемось до елементів із попереднього заняття: <section>, <h2>, <p>, <ul>, <li>.
Але буде й кілька нових для тебе тегів:
- тег <b> використовується коли необхідно виділити текст напівжирним накресленням, не має семантичної ваги;
- тег <small> відображає текст, поміщений всередині, меншим розміром, ніж загальний текст на сторінці; підходить для тексту зносок;
- тег <span> — лінійний елемент, який є семантично нейтральним і часто використовується для візуальної зміни тексту за допомогою CSS-стилів. Розмір цього елемента залежить від його змісту.
Стилізація елементів форм
Усі сучасні браузери дозволяють стилізувати елементи форм за допомогою CSS. Проте із чекбоксами, радіокнопками та спадними списками можуть виникати проблеми — і тоді на допомогу приходять JavaScript плагіни.
Оскільки всі текстові поля повинні виглядати однаково, CSS-селектори пишуть з урахуванням різних типів елементів — і при цьому використовують селектор атрибута. Такий селектор вказується одразу після тегу, без пробілу, у квадратних дужках [ ]. Спочатку пишемо атрибут, який нас цікавить. Потім через символ дорівнює “=” в подвійних лапках вказується значення цього атрибуту. Наприклад, щоб звернутись до звичайного текстового елемента форми, треба вказати наступний селектор:
Візуально поле для вводу пароля, адреси електронної скриньки та числа виглядають так само, тож їх селектори можна перелічити через кому:
Всі елементи форм за замовчуванням мають власні стилі, що можуть залежати від браузера й операційної системи — тому гарною практикою є стилізація цих елементів, щоб вони мали однаковий вигляд на будь-якому пристрої користувача.

1. Опис задачі. Загальна структура.
А тепер власне берімося до практики. Створимо форму для нашої сторінки, яка допоможе порахувати фізичне навантаження для спалення вжитих калорій (залежно від порцій торта, які ми з’їли). В нас має бути назва секції, текстовий опис, форма й елементи для результатів обрахунків. Сама форма повинна містити поле для вказання кількості порцій, спадний список із можливими вправами та кнопку, що буде відправляти дані.
Технології, з якими працюватимеш в уроці, можуть бути для тебе зовсім нові — тому радимо тобі спершу переглянути відео, де завдання повністю виконує наш автор (із озвучкою від нашої чарівної редакторки Ніки). Можна подивитись увесь процес, а потім починати роботу, або ж відкрити відео та паралельно виконувати завдання власноруч.
Додамо ще одну секцію після характеристик й одразу ідентифікуємо її за допомогою заголовка другого рівня. Після заголовка розмістимо вступний текст: Порахуймо, скільки треба виконати різних вправ, щоб спалити калорії від тортика. Ось так це виглядатиме в коді:
2. Форма обрахунків та її елементи
Тепер можна додати форму для обрахунків. Оскільки ми надалі будемо використовувати JavaScript для обробки даних форми, в цьому випадку не обов’язково додавати атрибути:
Перший елемент форми потрібен, щоб користувач міг вказати кількість порцій — тому його тип доцільно вказати як “number” та обмежити мінімальне значення до “1”. Щоб було зрозуміло, що саме треба вказати в цьому полі, використаємо атрибут placeholder, де як значення вкажемо рядок “Кількість порцій”. Для подальшої зручної взаємодії додамо ще атрибут id зі значенням “quantity”:
Для списку вправ будемо використовувати елемент <select>, в якому будуть доступні вправи:
- “Прогулянка пішки” зі значенням “walk”
- “Пробіжка” зі значенням “run”
- “Фітнес” зі значенням “fitness”
Для взаємодії додамо атрибут id до тегу select зі значенням “exercise”. В результаті маємо отримати такий код:
Тепер залишився останній елемент форми — це кнопка, натискання на яку викликатиме спеціальну функцію, що проведе обрахунки та видасть результат.
Таким чином загальний код форми має виглядати так:
3. Розмітка для результатів та примітка
В результаті виконання обчислень ми матимемо загальну енергетичну цінність: скільки кілокалорій містять порції торта та яке фізичне навантаження потрібне залежно від обраної вправи. Для цього використаємо тег списку <ul>, а щоб візуально відділити підпис від результату — огорнемо підписи у тег <b>. Для виведення результатів скористаємося тегом <span>. Кожному тегу спан для зручної взаємодії додамо атрибут id з відповідними значеннями: “total_kcal” та “result”. Отримаємо такий HTML-код, який треба розмістити одразу після закриваючого тегу </form>:
Оскільки результат наших розрахунків буде приблизний і не враховуватиме купу особистих даних, то після елемента <ul> додамо ще зноску з відповідним текстом. Для зноски доцільно використати тег <small>. Ось що напишемо:
* результат розраховано приблизно за середніми даними. Для більш точного результату треба враховувати індивідуальні параметри: вагу, зріст, вік, середню добову активність тощо.
В HTML-коді це виглядатиме так
Чудово, робота з HTML-розміткою завершена! Можемо переходити до стилізації елементів форми.
4. Стилізація елементів форми
Технології, з якими працюватимеш в уроці, можуть бути для тебе зовсім нові — тому радимо тобі спершу переглянути відео, де завдання повністю виконує наш автор (із озвучкою від нашої чарівної редакторки Ніки). Можна подивитись увесь процес, а потім починати роботу, або ж відкрити відео та паралельно виконувати завдання власноруч.
Поле для вказання кількості порцій та спадний список можуть мати спільні загальні стилі — тож можна зробити один селектор, де через кому перелічити елементи, до яких ці стилі мають застосовуватись. Якщо не пам’ятаєш, як саме треба писати CSS-селектори і що таке властивості — повернися до теорії попереднього уроку і переглянь ці теми ще раз.
Отже, для елементів форм застосуємо такі стилі:
- розмір шрифту 20 пікселів;
- внутрішній відступ з усіх боків 10 пікселів;
- заокруглення кутів радіусом в 4 пікселі;
- суцільну межу в один піксель товщиною з кольором “#A0A0A0”.
В CSS це правило виглядатиме так:
А тепер зробимо кнопку більш естетичною. Як селектор звернемось до тегу button. Стилі кнопки будуть мати ті ж властивості, що й елементи форми — лише колір межі зробимо “darkviolet”. Ще для виразності вкажемо фоновий колір, як у межі, і білий для тексту. В результаті маємо таке CSS-правило:
Важливо пам’ятати, що всі інтерактивні елементи на сторінці (ті, з якими користувач може взаємодіяти) повинні змінювати свій вигляд при наведенні на них курсором миші. Тому для кнопки зробимо ще одне правило фонового кольору та кольору тексту в стані ховер:
Круто, тепер і форма в нас стильна! Якщо все зроблено правильно, маєш отримати такий результат:


Що таке JavaScript
JavaScript — це мова програмування, що найчастіше використовується при створенні вебдодатків, надає можливість взаємодіяти з користувачем, динамічно створювати або змінювати структуру вебсторінки, обмінюватися даними із сервером.
JavaScript відіграє дуже важливу роль у сучасній веброзробці, адже здатна зробити сайт зручним, швидким і приємним у використанні, а застосування різних плагінів та бібліотек суттєво скорочує час на реалізацію типових задач.
JavaScript класифікують як прототипну мову програмування з динамічною типізацією. Це означає, що тип змінних залежить від даних, які в них зберігаються — і тип може змінюватися залежно від дій.
Мова програмування JavaScript є “живою”: до неї регулярно додаються нові можливості і зміни синтаксису, тому важливо слідкувати за ними, писати сучасний код і підвищувати свою кваліфікацію.
Основні поняття JavaScript
Перш за все, потрібно розуміти, що таке змінні та як їх оголошувати (“декларувати”) у JavaScript. Змінна — це символьне найменування будь-якого значення, що використовується в додатку. Можемо уявити змінну як коробку, підписану маркером, в яку ми можемо щось покласти. Для оголошення змінних у JS використовуються ключові слова або директиви: var, let, const.
Директива (оголошення змінної) var декларує змінні, які завжди обробляються перед виконанням коду, де б вони не знаходились. Область видимості таких змінних є глобальною, тобто доступною в усій програмі.
Директива let декларує змінну з блоковою областю видимості і дає можливість надалі зробити ініціалізацію значення або змінити значення на інше.
Директива const декларує константу з блоковою областю видимості, де значення константи не може бути змінено — це викличе помилку “TypeError: Assignment to constant variable.”
Функції у JavaScript
Загалом функція — це підпрограма, яку можна викликати із зовнішнього відносно функції коду (за виключенням рекурсії, коли виклик відбувається з внутрішнього коду функції). У функцію можна передавати значення, а параметри, з якими викликається функція, називаються аргументами.
Оголосити функцію можна з використанням ключового слова “function”, після якого через пробіл вказується ім’я функції, потім круглі дужки, в яких за потреби можна вказати аргументи функції, і вже після цього у фігурних дужках описується код самої функції.
Для виклику функції пишемо її ім’я з круглими дужками в кінці.
Функції завжди повертають значення: якщо не використовується ключове слово return, то це значення буде “undefined”. Використання return у функції дозволяє повернути конкретний результат виконання. Зверни увагу, що код тіла функції після рядка “return” виконуватись не буде.
Вбудовані функції
Мова JavaScript має чимало вбудованих функцій, які допомагають розробникам швидко реалізовувати необхідний функціонал та не гаяти час на написання простих або повторюваних речей. Наприклад, вбудована функція alert приймає як аргумент будь-який рядок та при виконанні відображає віконце з переданим текстом:
В браузері Google Chrome це матиме такий результат виконання:

Функція parseInt() приймає рядок як аргумент та повертає ціле число. Якщо перший символ рядка не вдалось конвертувати у число — функція поверне NaN (Not-a-Number). Наприклад:
Функція isNaN() з’ясовує, чи є переданий їй аргумент нечисельним (NaN), чи ні. Як результат виконання вона повертає булеве значення: true або false. Значення true повертається, якщо аргумент не є числом, а значення false — якщо аргумент є числом.
Умови та порівняння
У JavaScript є можливість використовувати умови для побудови складної поведінки програмного коду. Для цього використовується оператор if..else.
Якщо вказана умова виконується (результат порівняння буде true, істиною) — то інструкція буде виконана. Інакше може бути виконана інша інструкція. Проте оператор if можна використовувати в скороченому (неповному) вигляді без “else” — і не надавати альтернативних інструкцій. Для порівняння використовуються такі символи і конструкції:
- “>” — більше;
- “<” — менше;
- “===” — дорівнює, з урахуванням типів змінних;
- “>=” — більше або дорівнює;
- “<=” — менше або дорівнює.
Також ми можемо побудувати ланцюжок умов за допомогою конструкції “else if”, наприклад:
Об’єкт document
Кожна вебсторінка в браузері має власний об’єкт document — інтерфейс документа, що служить місцем входу до змісту вебсторінки. Простими словами, document — це об’єкт, який має методи (вбудовані функції), що дозволяють інструкціям JS взаємодіяти з HTML-елементами. Наприклад, метод getElementById повертає посилання на елемент за значенням ідентифікатора. Саме для цього ми додавали атрибути id деяким елементам, як-от елементам форм і тегам span.
Річ у тім, що кожен тег при взаємодії з ним через JS постає у вигляді об’єкта з купою властивостей та методів. Таким чином ми маємо можливість отримувати значення атрибутів, змінювати зміст тегів тощо.
Наприклад, щоб отримати значення з текстового поля, треба написати такий код:
Змінна name міститиме рядок “Bob”.
Об’єкт елемента має властивість innerText, яка містить текстовий зміст елемента. А якщо присвоїти їй якесь значення, то можна змінити текст всередині елемента на сторінці, наприклад:
Після виконання скрипту отримаємо в коді сторінки браузера такий результат:
JavaScript і математика
У своїх скриптах ми можемо виконувати будь-які математичні операції. Всі базові операції доступні з використанням таких символів:
- “/” — ділення,
- “*” — множення,
- “-” — віднімання,
- “+” — додавання або конкатенація.
Складніші операції доступні за використання методів об’єкта Math.
Важливо враховувати, що JS — це мова з несуворою типізацією, тому перш ніж виконувати якісь математичні дії, треба привести значення змінних до чисельного типу — інакше результат може бути неочікуваним.
Порядок виконання математичних дій класичний: в першу чергу виконуються ділення та множення, потім віднімання та додавання, пріоритет операцій можна змінити за допомогою круглих дужок.
Конкатенація
Конкатенація — це операція з’єднання рядків. Для неї зазвичай використовується символ “+”. Проте ще одним варіантом конкатенації є конкатенація зі зворотними лапками: тоді змінну треба взяти у конструкцію з символів “${” на початку та “}” в кінці.

1. Опис задачі. Загальна структура.
Тобі потрібно написати функцію, що рахуватиме загальну енергетичну цінність та виконання обраної вправи.
З характеристик відомо, що енергетична цінність однієї порції торта 481 ккал. Це можна записати як константу.
Візьмемо середні значення витрат енергії при виконанні обраних вправ:
- прогулянка пішки — витрати 35 ккал на 1000 кроків;
- пробіжка — на 1 кілометр витрачається 250 ккал;
- фітнес — за 1 годину інтенсивного тренування витрачається 500 ккал.
Технології, з якими працюватимеш в уроці, можуть бути для тебе зовсім нові — тому радимо тобі спершу переглянути відео, де завдання повністю виконує наш автор (із озвучкою від нашої чарівної редакторки Ніки). Можна подивитись увесь процес, а потім починати роботу, або ж відкрити відео та паралельно виконувати завдання власноруч.
2. Функція, змінні та константи
Назвемо функцію “calc” та одразу задекларуємо всі необхідні змінні та константи.
3. Перевірка даних
Гарною практикою в розробці є перевірка даних, які вказав користувач. Людина може помилково вказати неправильні дані — і в такому разі треба про це повідомити та перервати виконання функції. В нашому випадку, скажімо, користувач забув обрати вправу. Таку перевірку можна реалізувати за допомогою оператора if.
4. Обрахунки
Перш за все порахуємо загальну енергетичну цінність. Для цього помножимо енергетичну цінність однієї порції на кількість порцій, яку вкаже користувач.
Тепер залежно від обраної вправи розрахуємо результат. Для округлення значень будемо використовувати метод Math.round(), для обрізання до двох знаків дробової частини використаємо метод toFixed().
5. Виведення результатів
Тепер коли в нас є розраховані дані, залишилось відобразити їх користувачу на сторінці. Саме для цього в нас є заздалегідь підготовлені елементи span. Звернемося до них і через зміну властивості innerText відобразимо значення змінних energyTotal та result.
Загальний вигляд функції:
6. Прив’язка
Останній крок — прив’язуємо функцію до форми на сторінці, додавши виклик функції на подію.
Для цього додаємо атрибут onsubmit до тегу <form>, як значення вкажемо ім’я функції з круглими дужками та після крапки з комою додамо ще “return false;”, щоб запобігти перезавантаженню сторінки.
Код HTML повинен виглядати таким чином:
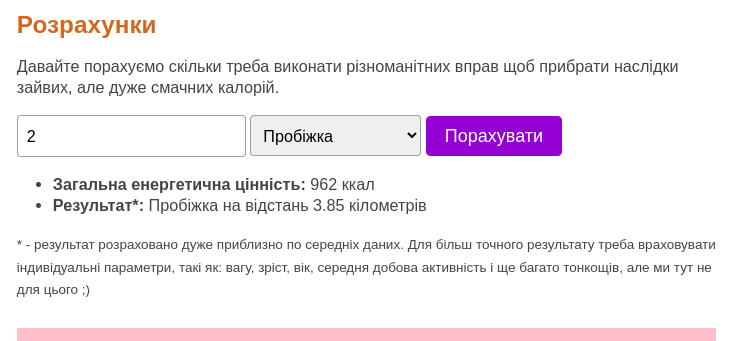
Ось і все! Тепер можна перевіряти роботу нашої функції. Якщо ти дотримува_лась інструкцій, маєш отримати ось такий результат:

Віримо, що в тебе все вийшло, і твоя сторінка тепер не лише стильна, а й інтерактивна. Нагадаємо, що ти вже знаєш основи HTML, CSS і навіть деякі базові поняття мови JavaScript – а це вже дещо! Далі ми розкажемо, що можна робити із цими знаннями – або ж що ще можна вивчити в нашому курсі. До зустрічі в наступному уроці!




