
Вітаємо у другому уроці з фронтенд-розробки! Сьогодні ми почнемо працювати безпосередньо з інструментами фронтенду і створимо першу сторінку за допомогою технологій веброзробки*.
*Примітка: Опанування теорії та практики до цього уроку займе близько 2 годин.
Що таке HTML
HTML (HyperText Markup Language) — це мова гіпертекстової розмітки, яка визначає структуру та зміст вебсторінки. Зверни увагу, що вона не є мовою програмування. Для створення розмітки використовуються HTML-елементи або "теги", які мають ім'я, оточене символами "<" та ">". Теги можуть бути парними або непарними (одинарними). Парні теги складаються з відкриваючого тегу і закриваючого тегу (останній містить символ "/" перед ім'ям тегу). Наприклад:
Непарні теги не мають закриваючого тегу, як, наприклад, тег для перенесення рядка <br>.
Базова структура HTML-документа
Тепер коли ти знаєш, що таке теги, розгляньмо базову структуру HTML-документа. Річ у тім, що сервіс codepen.io самостійно генерує основу документа і дає нам змогу одразу почати писати “тіло” сторінки. Проте якщо хочеш створити власний HTML-файл з нуля, потрібно додати базову структуру самостійно.Заведено, що файл повинен мати назву index.html і містити такі рядки:
Перший рядок <!DOCTYPE html> — це обов’язкова преамбула, яка не дає браузеру перемкнутись у так званий “режим сумісності” під час рендерингу (прим.: відтворення вебсторінки на екрані браузера або іншому пристрої) сторінки та гарантує, що браузер буде максимально дотримуватись відповідної специфікації.
Далі необхідно відкрити тег <html> — корінь HTML-документа, тобто найвищий елемент у структурі. Всі інші теги повинні бути нащадками цього елемента, тобто вкладеними всередину <html>...</html>. Далі розміщуються “голова” та “тіло” сторінки. Для опису “голови” документа використовується тег <head>, що містить службову інформацію про документ, назву сторінки, кодування — а також тут можуть підключатись необхідні стилі та скрипти. Обов’язковим елементом в “голові” повинен бути тег <title>, який містить назву сторінки — саме її ми бачимо на вкладці в браузері.
Наприклад, якщо ми напишемо такий рядок:
…це матиме такий результат:

Після “голови” сторінки повинно розташовуватись “тіло”. Весь зміст сторінки, який користувач бачить в браузері, знаходиться всередині тегу <body>.
У HTML5 (чинній версії HTML) є семантичні теги — спеціальні теги, що додають частинам документа певного змісту. Ці теги допомагають пошуковим системам та спеціальним програмам для читання (скринрідерам) швидко і правильно орієнтуватися у структурі документа й “розуміти” зміст блоків. До таких тегів належить <header>, <footer>, <main>, <section> тощо.

• Тег <header> (хедер або шапка сторінки) використовується для заголовкових або навігаційних елементів. Він може містити логотип, форму пошуку, ім'я автора та інші елементи. Зазвичай він розташовується у верхній частині сторінки.
• Тег <footer> (футер або підвал сторінки) — це нижній колонтитул, що містить інформацію про автора розділу, авторські права та посилання на зв’язані сторінки або документи. Цей тег використовується в кінці сторінки.
• Між хедером та футером використовується тег <main>, призначений для основного змісту документа або сторінки. Вміст цього тегу повинен бути унікальним для сторінки.
• Тег <aside> використовується для виокремлення контенту, який є додатковим до основного, та може мати певний зв'язок з основним контентом. Зазвичай цей елемент містить бічні колонки, блоки реклами, посилання на схожі або додаткові статті, блоки з інформацією про автора чи інші деталі, що розширюють основний контент сторінки.
• Тег <section> використовується для відокремлення певної частини сторінки з окремим змістовим навантаженням. Кожен елемент <section> повинен бути ідентифікований через додавання заголовного тегу будь-якого рівня (<h1> … </h6>) всередину.
• Для найважливішого заголовка використовується заголовний тег <h1>. Всього в HTML існує шість рівнів заголовків: <h1>...<h6>. Відмінність тегу <h1> від інших рівнів полягає в тому, що його радять використовувати на сторінці лише один раз — зазвичай для назви сторінки. Тег <h2> може використовуватись, наприклад, для назв окремих блоків сторінки. Заголовні теги за замовчуванням мають напівжирне накреслення та відступи зверху і знизу.
• Важливим елементом у HTML є посилання, які дозволяє переходити на інші сторінки або сайти. Для створення посилань використовується тег <a>. Внутрішній текст посилання вказується всередині тегу <a>, а посилання вказується у значенні атрибута (додаткового налаштування для HTML-тегів) href. Наприклад:
Змістовний текст слід розміщувати всередині тегу `<p>`, який використовується для оформлення параграфів тексту чи іншої відокремленої текстової інформації.
Для створення блокових елементів використовується тег `<div>`, який є універсальним контейнером, тобто його можна використовувати для обгортання та структурування різних видів вмісту (тексту, зображень, посилань тощо) всередині HTML-сторінки.
Для додавання змістовних зображень використовується тег `<img>`, який має обов'язкові атрибути:
- src — як значення вказується посилання на необхідне зображення;
- alt — значенням є альтернативний текст, який користувач побачить у випадку, якщо зображення не завантажилось. Його можна залишати порожнім, але це небажано з точки зору доступності (accessibility) сторінки.
Також в HTML часто використовуються списки. Пункти списку створюються тегами <ul> та <ol>. Тег <ul> створює невпорядкований (маркований) список. Тег <ol> створює впорядкований (нумерований) список. Окремий елемент списку додається за допомогою тегу <li>.
Таблична розмітка використовується для відображення табличних даних за допомогою тегу `<table>`, де:
- тіло треба описувати всередині тегу <tbody>;
- потім описуються рядки за допомогою тегу <tr>;
- рядки містять в собі комірки, для яких використовуються теги <td> та <th>.
Тепер коли ти знаєш основні теги та структуру HTML-документа, можна переходити до практики і створити власну сторінку. Почнімо!

Для нашого курсу з фронтенду ми працюватимемо з досить “смачною” темою — Київським тортом. А саме створимо вебсайт про те, наскільки “смачність” цього тортика впливає на нашу фігуру (і скільки треба зробити фізичної активності, щоб після смаколиків повернути її назад:)
Технології, з якими працюватимеш в уроці, можуть бути для тебе зовсім нові — тому радимо тобі спершу переглянути відео, де завдання повністю виконує наш автор (із озвучкою від нашої чарівної редакторки Ніки). Можна подивитись увесь процес, а потім починати роботу, або ж відкрити відео та паралельно виконувати завдання власноруч.
1. Текстовий контент для сайту, основна розмітка, header та footer
Інформацію для текстового наповнення ми братимемо з сайту wikipedia.org за посиланням (поки що просто відкрий в сусідній вкладці). Після цього створюємо загальну розмітку сторінки. Додамо в колонку HTML такий зміст:
Додамо зміст у <header> у вигляді заголовка нашої сторінки. Для цього використовуємо заголовний тег <h1>.
Оскільки ми запозичили інформацію з іншого ресурсу, було б добре додати посилання на оригінал на нашу сторінку. Футер — найкраще для цього місце. Щоб додати не просто посилання, а ще й текст, використаємо тег <p> і матимемо таку розмітку:
У тебе має вийти ось такий код:
2. Основний контент. Загальна інформація
Далі перейдемо до основного наповнення нашої сторінки. Спершу додамо блок із зображенням та текстовим описом торта.
Для розміщення загальної інформації створимо тег <div>. І щоб надалі нам було зручно звертатись до цього елемента, одразу додамо йому універсальний атрибут class зі значенням “info”.
Оскільки всередині ми хочемо розмістити зображення та текст, додамо ще два елементи <div> з відповідними класами й отримаємо таку структуру:
Все це ми повинні розмістити всередині елемента <main>...</main>.
Далі нам необхідне посилання на зображення — візьмемо його з тієї ж сторінки wikipedia.org за ось цим посиланням. Тепер додамо зображення на нашу сторінку в елемент div із класом “img-wrap”.
Далі черга текстового контенту. Для оформлення тексту використаємо тег <p>, який вже застосовували у футері.
Візьмемо для прикладу такі абзаци:
Ки́ївський торт — кондитерський виріб, продукція Київської кондитерської фабрики. За свою сімдесятирічну історію став одним із символів Києва та сувенірним подарунком.
Торт складається з двох білково-збивних коржів з прошарками масляно-вершкового крему. Поверхню торта прикрашено різними кремами, бокову поверхню обсипано горіховою крихтою.
Дизайн пакування — на круглій коробці зображені зелена гілка каштана і два веселі каштанчики.
Кожен абзац треба огорнути в окремий тег <p> і все це розмістити всередині елемента <div> із класом “content”. Отримаємо таке:
3. Логічна секція. Цікаві факти
Додамо до нашої сторінки секцію з цікавими фактами та розмістимо її після блока з інформацією:
У статті наведено два факти, перед кожним з яких стоїть крапка. Це означає, що факти оформлені у невпорядкований список. Додамо їх так само у вигляді списку після заголовка:
Факт перший:
Одного разу кондитери забули покласти в холодильну камеру партію яєчного білка, призначеного для бісквіта. Наступного ранку начальник бісквітного цеху Костянтин Микитович Петренко за допомогою 17-річної помічниці кондитера Надії Чорногор, щоб приховати помилку колег, на свій страх і ризик переклав застиглі білкові коржі масляним кремом, посипав ванільною пудрою, прикрасив поверхню квітковим орнаментом. Так з'явився попередник торта, якому було призначено на довгі десятиліття стати візитівкою Києва.
Факт другий:
8 грудня 2020 року бронзова мініскульптура «Київський торт» з'явилася в Києві на фасаді фабрики Roshen (проспект Науки, 1) в рамках проєкту "Шукай!". Скульптор Дар'я Вовк. Прикмета скульптурки — «Потреш мене — і завжди будеш струнким»
4. Таблиця характеристик
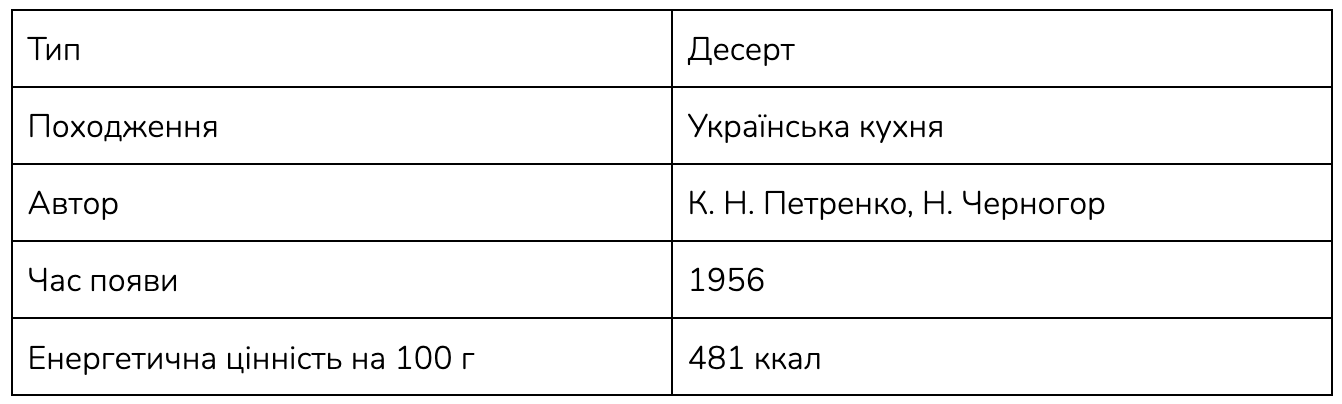
Додамо характеристики торта на нашу сторінку. Для цього після секції з фактами створимо ще одну секцію з заголовком другого рівня “Характеристики”, ось так:
А вже після заголовка додамо таку таблицю:

Отже, наша таблиця містить 5 рядків по 2 комірки в кожному, тож структура буде така:
Наразі в тебе має вийти ось така розмітка сторінки:

Час зробити перерву на каву або чай та похвалити себе — ти вже стільки всього встиг_ла дізнатись і зробити ;) Далі на тебе чекає ще більше цікавинок — застосування CSS-стилів до твоєї сторінки.

Що таке CSS і для чого вони потрібні
Якщо завдяки HTML ми створюємо так званий “скелет” сторінки, то CSS дозволяють прикрасити її та додати інтерактивності.
CSS (Cascading Style Sheets, каскадні таблиці стилів) — це мова ієрархічних правил для представлення зовнішнього вигляду документа, що дозволяє застосовувати стилі до окремих елементів на HTML-сторінці.
Розгляньмо базову інформацію, яка нам знадобиться для застосування CSS до нашої сторінки. Існує декілька способів додати стилі до HTML-документа:
• стилі можна описувати безпосередньо в тілі документа, використовуючи для цього тег <style>;
• стилі можна застосовувати до окремих елементів за допомогою глобального атрибута style;
• стилі описуються в окремому файлі з розширенням “.css” (найчастіше файл має назву “style.css”), а тоді цей файл підключається всередині тегу <head> документа за допомогою тегу <link>. Цей спосіб є найпоширенішим та рекомендованим для використання.
Для підключення окремого *.css файлу треба додати до тегу <link> атрибут href, значенням якого вказати посилання на сам файл та обов’язково додати атрибут rel зі значенням stylesheet — це дає браузеру зрозуміти, що підключений файл треба зчитувати й обробляти як таблицю стилів. Оскільки ми використовуємо сервіс codepen.io, нам достатньо почати писати стилі у відповідній колонці.
Але що і як писати? Зараз дізнаємось!
Трохи анатомії CSS
Структура на зображенні називається “набір правил” (або просто “правило”).
Тут “p” — це селектор (selector), тобто ім’я HTML-елемента на початку правила, що відбирає елемент(и) для застосування стилів.
color: blue; — це оголошення (declaration), єдине правило, що вказує, яку властивість ми хочемо стилізувати. Правило містить назву властивості, а після двокрапки вказується значення цієї властивості. В кінці кожного правила ставиться крапка з комою. Наступне правило заведено писати з нового рядка. Наш приклад зробить текст усіх параграфів на сторінці синім.
Зверни увагу на важливі частини синтаксису:
- Кожний набір правил повинен бути огорнутий у фігурні дужки ({}).
- В кожному оголошенні треба використовувати двокрапку (:), щоб відокремити властивість від її значення.
- В кожному наборі правил треба ставити крапку з комою (;) щоб відокремити кожне правило від наступного.
Одночасне застосування декількох властивостей виглядатиме так:
Типи селекторів
В CSS існує безліч різних селекторів, та нам для знайомства вистачить декількох:
- селектор за тегом — дозволяє вказати властивості для всіх тегів на сторінці, незалежно від вкладеності в інші теги, наприклад:
- селектор за ім’ям класу — дозволяє вказати властивості тільки для тих тегів, які мають атрибут class з вказаним ім’ям. На початку таких селекторів ставиться крапка. Наприклад:
Значення властивостей та одиниці вимірювання
Властивості можуть мати конкретні фіксовані значення, як-от властивість display може мати значення: none, inline, block, flex, grid, table та інші. Або ж значення можуть бути в одиницях: наприклад, font-size, яка відповідає за розмір тексту в елементі, може набувати значень: 16px, 2rem, 1.25vh.
CSS може працювати з різними одиницями вимірювання. Найчастіше використовуються:
- px (пікселі) — мінімальна одиниця відображення інформації, фактично одна крапка матриці монітора (якщо у тебе HD-монітор, його роздільна здатність 1920х1024 пікселі);
- % (відсоток) — розраховується від розміру батьківського елемента;
- rem (root-em) — відносна одиниця, зазвичай дорівнює 16 пікселям, часто використовується для вказання розмірів тексту та залежить від налаштувань браузера.
Властивості для стилізації тексту:
- font-family — визначає пріоритетний список з однієї і більше назв сімейств шрифту, дозволяє встановлювати шрифт для обраного елемента, успадковується дочірніми елементами*. Таким чином шрифт, вказаний для тегу body буде застосований для всього тексту документа. Як значення приймає назви шрифтів, перелічені через кому, та загальний тип шрифту (serif, sans-serif, monospace).
*тобто дочірні елементи автоматично отримують (успадковують) властивості та стилі батьківського елемента - font-size — визначає розмір шрифту, успадковується дочірніми елементами. Як значення може приймати як розмір в одиницях вимірювання, так і фіксовані значення: small (малий), medium (середній), large (великий).
- line-height — визначає міжрядковий інтервал (проміжок між рядками тексту), успадковується дочірніми елементами. Як значення приймає коефіцієнт (без вказання будь-яких одиниць): наприклад, “2” зробить подвійний інтервал відносно розміру шрифту; або фіксоване значення у пікселях чи інших одиницях.
- color — визначає колір тексту, успадковується дочірніми елементами. Як значення може приймати HEX-код кольору, назву кольору, функцію rgb().
- HEX-код завжди починається з символу “#”, далі вказується 6 символів або три пари — кожна пара символів відповідає за “щільність” червоного, зеленого, синього, та може приймати значення від “00” до “FF”. Наприклад, чистий червоний колір буде виглядати ось так: #FF0000. Якщо в усіх трьох парах однакові символи, такий код можна скоротити до трьох символів, наприклад #33CCEE = #3CE.
Багато кольорів мають власні назви, щоб було простіше запам’ятовувати їх для розробки. Переглянути список можна за цим посиланням: https://www.w3.org/wiki/CSS/Properties/color/keywords. - text-align — визначає вирівнювання тексту відносно батьківського блока, успадковується дочірніми елементами. Може приймати значення: left (по лівому краю, значення за замовчуванням), right (по правому краю), center (по центру), justify (по ширині).
Властивості розмірів та відступів
- width — визначає ширину елемента, не успадковується. Як значення вказується величина в одиницях вимірювання або ключові слова: auto (автоматична), max-content (максимальний доступний розмір блока), min-content (мінімальний доступний розмір блока).
- height — визначає висоту елемента, за поведінкою та значеннями аналогічна до width.
- padding — визначає внутрішні відступи елемента, не успадковується, може приймати від одного до 4-х значень через пробіл. Наприклад:
Щоб було простіше запам’ятати, ми починаємо вказувати значення зверху і далі за годинниковою стрілкою. Також є можливість встановлювати окремі значення, використовуючи властивості: padding-top (верхній відступ), padding-right (відступ справа), padding-bottom (відступ знизу), padding-left (відступ зліва).
- margin — визначає зовнішні відступи елемента; комплексна властивість, що, як і padding, поєднує в собі окремі властивості margin-top (зовнішній відступ зверху), margin-right (зовнішній відступ справа), margin-bottom (зовнішній відступ знизу) та margin-left (зовнішній відступ зліва). Не успадковується дочірніми елементами, значення приймає аналогічно до властивості padding. Та на відміну від padding може ще приймати ключове слово “auto”, що дозволяє встановити автоматичні відступи. Часто використовується для вирівнювання елемента з фіксованою шириною по центру батьківського блока.
Рамки елементів у CSS додаються за допомогою властивості border. Вона може приймати як значення такі параметри: товщина, стиль та колір межі. Товщина переважно вказується у пікселях, а стиль може бути визначений такими значеннями:
- solid (суцільна),
- dotted (в крапку),
- dashed (в риску),
- double (подвійна),
- groove (жолоб),
- ridge (гребінь),
- inset (втиснута),
- outset (виступ),
- none (жодної).
Ось як виглядатимуть ці стилі:

Ти певно поміча_ла, що в більшості випадків на сайтах контент розміщується посередині — це так звана “робоча область сторінки”. Так контент виглядає більш охайно, згруповано та зручно для сприйняття (особливо текст). Заведено, що для цього використовують окрему обгортку з класом “container” — тож огорнемо зміст всієї сторінки у відповідний елемент div:
Та додамо йому стилі, щоб обмежити ширину та вирівняти його по центру:
- width: 1200px; — задає ширину блока;
- margin: 0 auto; — вирівнює контейнер по центру сторінки.
В CSS є можливість задавати елементам окремі стилі для стану hover (ховер), коли на елемент наведено курсор миші. Для цього використовується селектор :hover, наприклад:
Зверни увагу, що між селектором елемента та двокрапкою не повинно бути пробілу — інакше такий селектор не спрацює.
Останнім часом для позиціювання елементів у CSS використовується технологія flexbox. Це дуже потужний та зручний підхід, який дає можливість швидко та гнучко розташовувати блоки на сторінці. Навіть застосування одного рядка display: flex; вже достатньо, щоб з елемента зробити flex-контейнер, всі дочірні елементи якого автоматично стануть в рядок. Властивість align-items дозволяє вказати вирівнювання елементів по вертикалі (за замовчуванням) відносно flex-контейнера, бо основна вісь розташована горизонтально. Властивість gap використовується, щоб вказати проміжок між flex-елементами. Ось так створюється flex-контейнер для блока з класом “flex” із вертикальним вирівнюванням по центру та проміжком між елементами у 30 пікселів:
Стилі таблиці
Оскільки таблиця розтягується залежно від свого змісту, щоб зробити її на всю ширину контейнера, потрібно вказати властивість width: 100%. Властивість border-collapse визначає, чи мають клітинки таблиці спільні або окремі межі — таким чином можна регулювати товщину меж клітинок.
До внутрішніх тегів таблиці потрібно звертатись через батьківський тег, наприклад:
Часто для більш зручного сприйняття табличної інформації рядки таблиці роблять двох кольорів і чергують їх через один. Для цього в CSS існує селектор псевдокласу :nth-child(), який застосовується до елемента і дає змогу встановити стилі для окремих елементів із групи сусідів. В круглих дужках можна вказати порядковий номер елемента або фіксовані значення “odd” та “even” для непарних та парних елементів відповідно, наприклад:

Технології, з якими працюватимеш в уроці, можуть бути для тебе зовсім нові — тому радимо тобі спершу переглянути відео, де завдання повністю виконує наш автор (із озвучкою від нашої чарівної редакторки Ніки). Можна подивитись увесь процес, а потім починати роботу, або ж відкрити відео та паралельно виконувати завдання власноруч.
1. Базові стилі, header та footer
А тепер застосуймо теоретичні знання з CSS на практиці. Спершу додамо базові стилі шрифтів для нашої сторінки. Для цього як селектор вкажемо тег body і встановимо такі властивості:
Далі додамо нижню межу для хедера:
Всередині хедера в нас знаходиться заголовок першого рівня. Відцентруємо його та задамо темно-фіолетовий колір:
Тепер додамо стилі до футера: фоновий колір, колір тексту, відступи — а також відцентруємо текст:
У футері є посилання, що за замовчуванням мають синій колір. Ми ж змінимо його на білий:
Одразу маємо врахувати, що всі інтерактивні елементи (ті, з якими користувач може взаємодіяти) повинні змінюватись при наведенні курсора. Тож додаємо для посилань ще стилі для стану ховер:
2. Обмеження робочої області сторінки
Згадай-но про контейнер — тут нам варто додати його до нашої сторінки. Огортаємо весь HTML-код у тег <div>:
Та додамо йому стилі, щоб обмежити ширину та вирівняти його по центру:
І от вже маємо гарні хедер та футер, тож можна переходити до основної частини сторінки.
Наразі в тебе має бути такий результат:

3. Стилі основного контейнера та загальної інформації
Щоб додати відступи зверху і знизу для основного блока з контентом, використаємо властивість padding за тегом main:
Далі йде блок з інформацією, що містить зображення і текстовий опис. Розмістимо текст праворуч від зображення — для цього застосуємо flex layout до блока з класом “info”.
Оскільки за замовчуванням розмір flex-елементів розраховується автоматично й залежить від їх вмісту, зафіксувати розмір зображення можна вказавши йому фіксований розмір у 400 пікселів:
Через те, що деякі HTML-елементи мають застосовані властивості за замовчуванням, блок із цікавими фактами вже виглядає непогано. Наприклад, елемент ul має зовнішні відступи зверху і знизу, внутрішній відступ ліворуч та маркування елементів списку. Тут лише вкажемо для заголовків другого рівня інший колір:
4. Стилі таблиці характеристик
Звертатися до таблиці будемо за ім’ям класу:
За замовчуванням зміст клітинок, створених із використанням тегу <th>, вирівнюється по центру. Ми ж задамо вирівнювання по лівому краю:
Щоб додати трохи простору між клітинками, використаємо властивість padding зі значенням 10 пікселів. Це треба застосувати до елементів td та th:
Далі зробимо чергування фону рядків — кожному парному рядку вкажемо колір фону “bisque”:
Щоб переглянути свою роботу в окремій вкладці браузера, натисни кнопку з іконкою зовнішнього посилання в нижньому правому кутку вікна:

Якщо все зроблено правильно, ти побачиш такий результат:

Молодець! Ми завершили першу частину роботи з нашою сторінкою. Підіб’ємо підсумки: за це заняття ми розібрали значну кількість базової інформації про веброзробку і створили повноцінну HTML-сторінку.
Та навіть якщо щось пішло не так — не засмучуйся! Уважно передивись пояснення, як виконувати практику, та спробуй відтворити ще раз. І до зустрічі в наступному уроці!




